
Salesforce has recently announced Lightning Web Components (LWC) in December 2018, in comparison to the existing Aura Framework. LWC is the Salesforce implementation of a new breed of lightweight frameworks built on web standards, which leverages custom elements, modules, shadow DOM, decorators, templates, and other new language constructs available in ECMAScript 7 and beyond.
Lightning Web Components take the Salesforce lightning platform one step closer to using web standards for UI development. One of the main benefits of using LWC is, that it is more secure, fast, and lightweight.
LWC provides a layer of specialized Salesforce services on top of the core stack, including base lightning components, Lightning Data Service, and User Interface API. It is possible to compose Aura components from Lightning web components, but not the other way around.
Contents
- Tooling
For development using Lightning Web Components you need to setup SalesforceDX and VS Code (Microsoft Code editor). Salesforce has also mentioned that reportedly Lightning Experience is faster than it was a year ago, and that is because the Lightning Experience UI is now mostly LWC, and the most standard part of the Lightning Component library is LWC under the covers, which has contributed to faster Aura performance. So, by facts, it is better.
Some best practices for using the Lightning Web Component framework include following naming conventions, call Apex in the appropriate manner for your needs, and use storable action.
- Main advantages of using LWC over Lightning Components, are:
LWC pretty solves the rendering and performance issues largely attributed to the Aura framework-based Lightning components framework. Rendering is so much faster in LWC, due to browser API support in particular, that rendering delays are no longer relevant and that can be seen with side-by-side comparisons of Lightning components to LWCs.
But if poor performance is due to data issues (such as delays from searching 15 million records without a cache or index) then the mere framework cannot solve this on its own. LWC is readily supported in Lightning experience, apps, communities, packages, changesets, Metadata APIs and Tooling APIs.
Still, there are some areas where it is not supported i.e. Standalone Apps, Flows, Chatter extensions, custom actions, and Standalone apps. These limitations are only applied to Spring 19 and are expected to improve in upcoming releases.
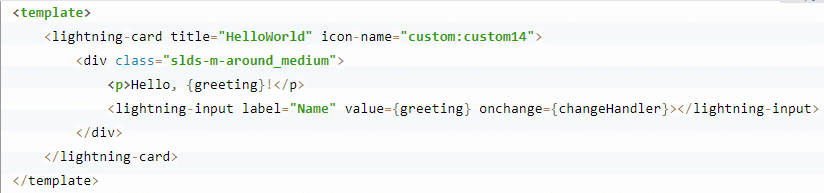
Let’s look at an example below, showcasing how to develop a lightning web component:
- Sample Lightning Web Component
Create a LWC named as ‘html’.

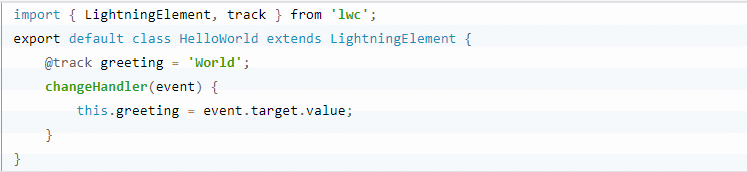
Its javascript file, ‘js’ goes like this:

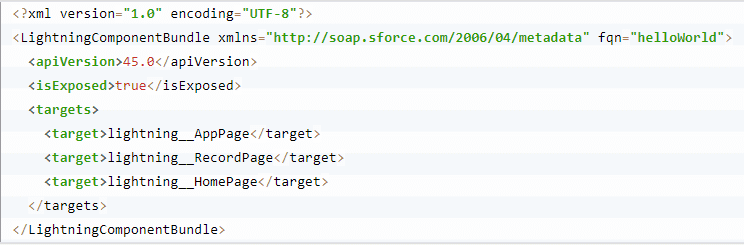
Its XML file ‘js-meta.xml’ goes like this:

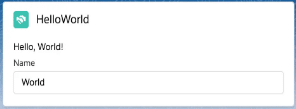
Now let us finally look how this LWC looks, below:

As we see it, for now, Lightning Components will continue to exist in parallel to Lightning Web Components. This is something similar to when Lightning Components were introduced, and everyone was wondering if Lightning Components will replace Visualforce pages. It will be more of a choice of the framework that you will want to choose when building UI components.
With the standard Web development model, it looks like Lightning Web Components will definitely be the choice of model to customize UIs in Salesforce in the future. Overall Lightning Components provide exceptional performance and are a great addition to your Salesforce toolbox.